How to Blend assets with your Landscape in UE4 Runtime with Virtual Texturing (RVT)

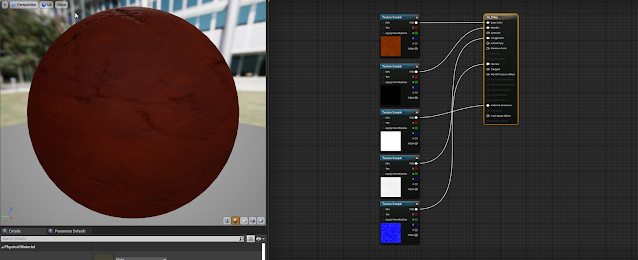
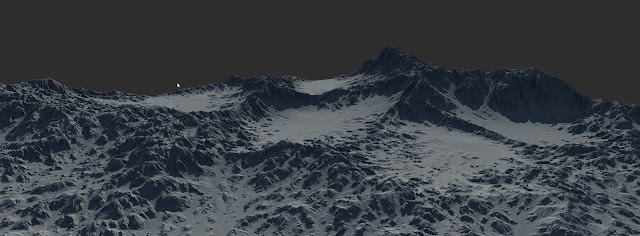
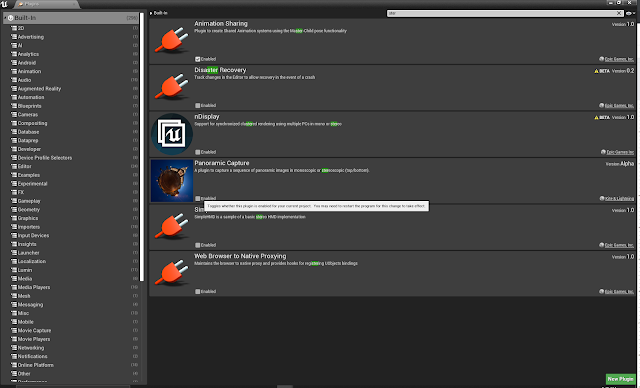
Virtual Texture support for your project enables you to create and use large-sized textures for a lower—and more consistent—memory footprint at runtime. RVT supplies an efficient way to render complex, procedurally generated, or layered materials. This makes RVT ideal for rendering complex materials for Landscapes. It enables improved rendering performance and workflows for Landscape Splines, decals for meshes and materials, along with general Landscape and object blending. The unreal Sensei provides a great tutorial on how to set up virtual textures: The unreal engine documentation can be found here: https://docs.unrealengine.com/4.27/en-US/RenderingAndGraphics/VirtualTexturing/ The process is divided into four parts: 1. Enabling VT in the project 2. Creating Runtime Virtual Textures 3. Landscape Master Material for RVT 4. Asset Master Material for RVT 1. Enable virtual Textures and mobile support in project settings. As simple as it sounds, also enable mobile support. The projec...