VR Design Process - User Interface
Building a better experience in VR is an exciting process. Over the years we've found and listened to some great advice and theories about this. As the technology develops and user popularity grows, the need for better interfaces forces us to rethink traditional methods.
Two great developers are Michael (designer and prototyper on the Google Daydream team) and Mike Alge with his VR Interface Design Manifesto. (Who also now works for Google)
You can check out the full videos below:
https://www.youtube.com/watch?v=-mcXAMDch7s
Relying on traditional process won't work in VR. Using familiar tools such as 2D applications will not take into consideration for scale and visibility flatness.
The virtual world isn't constricted to flat user interfaces. Start thinking in 3D space.
This is a slide from the Google presentation for the Home Workflow.

Continual interactive design including prototyping is vital with information architectural design.
The design process starts out with a simple hand sketch. This is the only 2D stage of the process as it's faster to draw, discuss and iterate 3D ideas quickly.

Building the design in a game engine is called volumetric layouting. By roughly matching the sketch and validating. This will also help check scale and user head/eye movement.

This design in looks great in 2D but doesn't take into consideration VR depth and smaller field of vision with lens distortion.
Understanding object positioning in Z-space is crucial.
Google developed the idea of centring the text around a cylinder. This helps to add interest to the design but more importantly, reduce distortion and makes the text more legible.

If the UI area is too large or too small, the user will feel uncomfortable as the distances between points of interest are too great. This is something that can only be tested and corrected in VR.
The design interface doesn't have to be just text, discovering a windows/menu system that is seamlessly integrated into your design will create a deeper immersive experience but also give delight and fun. Why do menu UI systems have to be only informative?
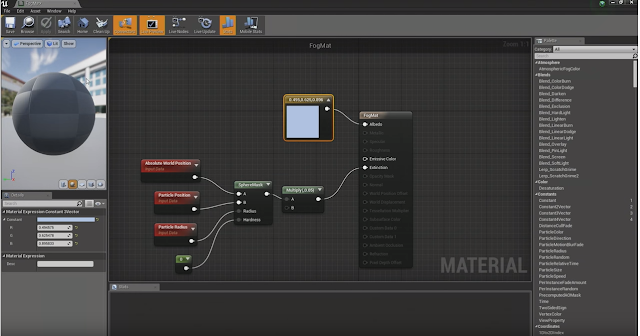
Making parallaxing windows or icons for user selection can be a great experience. Originally Google tested this with a stencil shader and having a full 3D environment, which is like a revealing mask in an omnidirectional stereo (ODS) image mapped onto a sphere. This looks awesome, but the payoff is very small. The stereoscopic is hard to detect and uses a lot of computer resources.
With resources in mind, designing with performance as the primary goal can develop some great ideas. A simpler way is to have masked layers which can be manipulated to form a single parallaxing image. The front window is masked and then each layer acts as a foreground, middle, point of interest and background. This not only has more control but saves on computer resources.

Making the windows animate and move is also very important for user focus. Using Motion design correctly will help tie the windows UI, environment and motion together with a common theme.

Sound design is very important in VR. As motion interactivity develops, so does sound design in parallel.

The combination of all these things results in a fantast IU system which is not only easy to use but also a VR experience in itself. One day in the future when desk monitors are a thing of the past, all head-mounted displays will use these principles.

Thank you Google for providing such amazing resources and sharing your knowledge.
https://www.youtube.com/watch?v=-mcXAMDch7s
https://vimeo.com/116101132
This is my collection and research of best practices for User interface in VR.
User behaviour is vital when designing an interface. There are many design considerations to consider including traditional graphic design and human evolution.
This is my collection and research of best practices for User interface in VR.
User behaviour is vital when designing an interface. There are many design considerations to consider including traditional graphic design and human evolution.
As a user, we all want Premium experiences. this needs to be present in all parts of our product. The title screen and interface design is often the first introduction to our world.
- Human evolution is inherent in VR design and all functionality. Don't fight against natural design. Go with it. Build upon this and start to incorporate the following
- Holophonic / binaural notification sound
- Environmental design and storytelling attention cues
- Use hand recognition technology with natural gestures, intuitive features need no training
- The human eye is great at Pattern recognition, Size recognition, Colour pallet recognition and Motion recognition.
- Day and night, and weather cues envoke physical reactions with users
Relying on traditional process won't work in VR. Using familiar tools such as 2D applications will not take into consideration for scale and visibility flatness.
The virtual world isn't constricted to flat user interfaces. Start thinking in 3D space.
This is a slide from the Google presentation for the Home Workflow.

Continual interactive design including prototyping is vital with information architectural design.
The design process starts out with a simple hand sketch. This is the only 2D stage of the process as it's faster to draw, discuss and iterate 3D ideas quickly.

Building the design in a game engine is called volumetric layouting. By roughly matching the sketch and validating. This will also help check scale and user head/eye movement.

This design in looks great in 2D but doesn't take into consideration VR depth and smaller field of vision with lens distortion.
Understanding object positioning in Z-space is crucial.
Google developed the idea of centring the text around a cylinder. This helps to add interest to the design but more importantly, reduce distortion and makes the text more legible.

If the UI area is too large or too small, the user will feel uncomfortable as the distances between points of interest are too great. This is something that can only be tested and corrected in VR.
The design interface doesn't have to be just text, discovering a windows/menu system that is seamlessly integrated into your design will create a deeper immersive experience but also give delight and fun. Why do menu UI systems have to be only informative?
Making parallaxing windows or icons for user selection can be a great experience. Originally Google tested this with a stencil shader and having a full 3D environment, which is like a revealing mask in an omnidirectional stereo (ODS) image mapped onto a sphere. This looks awesome, but the payoff is very small. The stereoscopic is hard to detect and uses a lot of computer resources.
With resources in mind, designing with performance as the primary goal can develop some great ideas. A simpler way is to have masked layers which can be manipulated to form a single parallaxing image. The front window is masked and then each layer acts as a foreground, middle, point of interest and background. This not only has more control but saves on computer resources.

Making the windows animate and move is also very important for user focus. Using Motion design correctly will help tie the windows UI, environment and motion together with a common theme.

Sound design is very important in VR. As motion interactivity develops, so does sound design in parallel.

The combination of all these things results in a fantast IU system which is not only easy to use but also a VR experience in itself. One day in the future when desk monitors are a thing of the past, all head-mounted displays will use these principles.

Thank you Google for providing such amazing resources and sharing your knowledge.